Como ejemplo de lo sencillo que es integrar nuestro sistema de autenticación en cualquier página web, haciendo innecesario el uso de los plugins para navegador (y permitiendo este tipo de autenticación desde otros navegadores sin plugin), vamos a empezar a describir casos de uso donde se ha implementado la autenticación NoMorePass.
El primer caso, como no, es el de la web biblioeteca.com, donde se ha modificado la página principal para permitir el acceso con NoMorePass, así estaba la página antes:

Como vemos hay una botonera debajo donde indicamos los distintos medios por los que permitimos el acceso. Vamos a añadir un botón más que nos permita hacer login con NMP. El html añadido es el siguiente:
<a href="javascript:goNMP()"><img src="https://www.nomorepass.com/images/ext/ico-36.png" alt="Entrar mediante NoMorePass" /></a>
Como vemos ya tenemos en la web de nomorepass un icono del tamaño adecuado (hay unos cuantos, seguro que encuentras el tuyo). Además, hemos indicado que la acción que vamos a ejecutar al hacer click en el botón es goNMP(). La botonera nos queda así:

Los campos que queremos rellenar se encuentran en la parte superior y tienen la clase «username» y «password» respectivamente. Además el botón que debemos pulsar tiene la clase «btn_cabecera»:

Nuestra intención es hacer que el qr se muestre en la parte superior de la botonera, por lo que solo tenemos que localizar el div que contiene esa parte, que en nuestro caso es de la clase webcontB y no tenemos otro elemento de esa clase en la página. Así pues el código que incluimos es el siguiente:
<script src="https://www.nomorepass.com/js/dist/nomorepass.min.js"></script>
<script>
function goNMP(){
NomorePass.fielduser = ".username";
NomorePass.fieldpass = ".password";
NomorePass.qrcode = ".webcontB";
NomorePass.callback = function () {
document.querySelector('.btn_cabecera').click();
}
NomorePass.goqr();
}
</script>
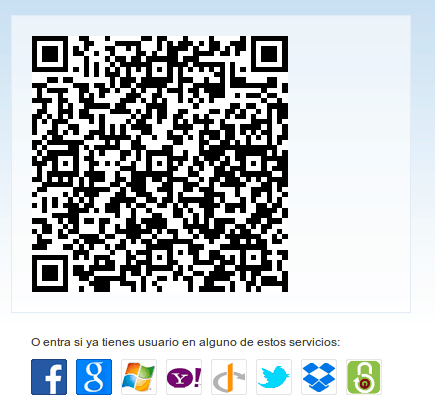
Y hace que la página luzca de esta manera:

Y que cuando pulsemos el botón de NoMorePass quede así:

Con el qr plenamente operativo. Ya podemos entrar en la página biblioeteca utilizando la app NoMorePass. Sencillo, ¿no? Los próximos pasos serían ajustar un poco los estilos y añadir, si queremos, un botón para que vuelva a aparecer la pantalla de registro.
Todas las instrucciones sobre cómo integrar NoMorePass en tu página web.






Comentarios recientes